What Are Core Web Vitals and How Do They Affect SEO?
Core Web Vitals are a set of performance metrics that Google uses to measure user experience on a webpage. These metrics focus on loading speed, interactivity, and visual stability. Since Google prioritizes user experience, websites that perform well in these areas are more likely to rank higher in search engine results.
Optimizing Core Web Vitals is essential for businesses working with an SEO agency or SEO company to improve rankings, engagement, and conversions. Addressing these factors ensures that visitors have a smooth experience, reducing bounce rates and increasing time spent on a website.

What Are the Key Metrics?
What Is Largest Contentful Paint (LCP)?
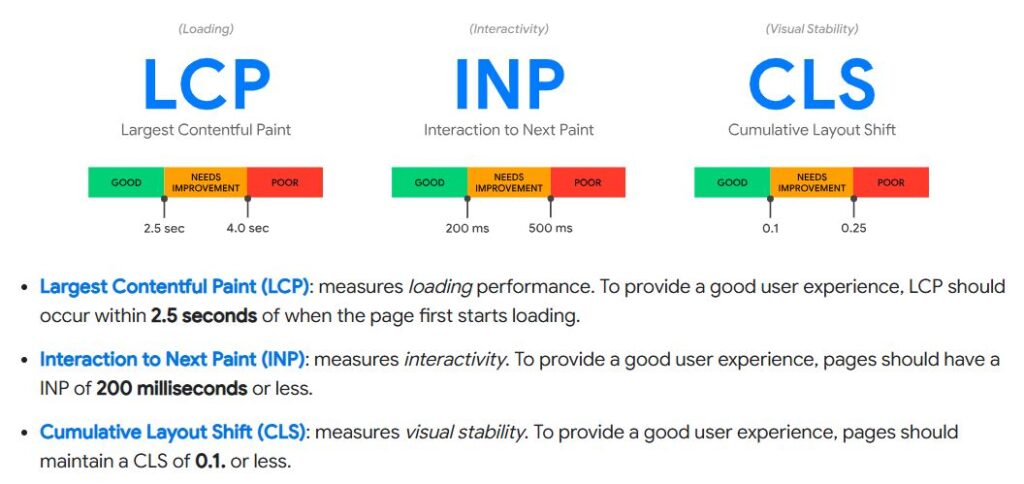
LCP measures how quickly the largest content element on a page loads. A slow LCP negatively affects user experience and can lead to lower rankings. Best practices to improve LCP include:
- Optimizing images and videos
- Using fast hosting services
- Implementing lazy loading
- Reducing server response times
What Is Interaction to Next Paint (INP)?
INP, introduced in 2024, replaces First Input Delay (FID) and measures how quickly the page responds to user interactions. A higher INP (longer response time) can cause frustration and reduce engagement. Best practices to improve INP include:
- Minimizing JavaScript execution time
- Using browser caching
- Optimizing third-party scripts
What Is Cumulative Layout Shift (CLS)?
CLS measures the stability of page elements as they load. Unexpected layout shifts can lead to a poor user experience. Strategies to reduce CLS include:
- Setting dimensions for images and videos
- Avoiding dynamic ads without space reservations
- Using font-display: swap for web fonts
How Do this Affect SEO Rankings?
Google considers Core Web Vitals as a ranking factor, meaning poor performance in these areas can lower search visibility. Websites with optimized LCP, INP, and CLS often experience:
- Higher search rankings
- Improved user engagement
- Lower bounce rates
- Increased conversions

What Steps Can You Take to Improve this?
How Can You Run a Performance Audit?
Use Google PageSpeed Insights and Lighthouse to analyze Core Web Vitals and identify areas for improvement.
How Can You Optimize Web Hosting and Server Response Time?
Faster servers and content delivery networks (CDNs) help reduce loading times and improve LCP scores.
How Can You Optimize Images and Media Files?
Compress and resize images to enhance loading speed. Using next-gen formats like WEBP reduces file sizes without sacrificing quality.
How Can You Minimize JavaScript and CSS Blocking?
Reduce render-blocking resources by deferring or asynchronously loading JavaScript and CSS files.
How Can You Enhance Mobile Usability?
Since Google follows mobile-first indexing, ensure your site is mobile-friendly. A responsive design improves user experience and Core Web Vitals scores.
Why Should You Prioritize Core Web Vitals for SEO Success?
Improving Core Web Vitals is crucial for maintaining competitive SEO rankings. Partnering with an SEO agency or SEO company can help implement best practices and optimize site performance. By focusing on LCP, INP, and CLS, businesses can enhance user experience, boost rankings, and increase organic traffic.
